Stellen Sie sich vor, Sie könnten einen vollständig automatisierten Newsletter versenden. Mit minimalem Programmieraufwand und einigen API-Anmeldeinformationen ist das jetzt möglich. n8n, Bright Data und OpenAI geben uns die Möglichkeit, genau das zu tun.
Heute gehen wir diesen Prozess durch, um Ihnen zu zeigen, wie einfach er wirklich ist!
Erste Schritte
Wir beginnen mit dem Zugriff auf den Workflow (Sie können ihn kostenlos nutzen). Klicken Sie auf die Schaltfläche “Workflow verwenden” oben in seinem Beitrag. Wenn Sie dazu aufgefordert werden, stellen Sie sicher, dass Sie eine selbst gehostete Instanz von n8n ausführen.

Selbst-Hosting n8n
sudo snap install dockerStarten Sie Docker, und bringen Sie n8n zum Laufen.
sudo docker volume create n8n_data
sudo docker run -it --rm --name n8n -p 5678:5678 -v n8n_data:/home/node/.n8n docker.n8n.io/n8nio/n8nInstallation von Gemeinschaftsknoten
Jetzt ist es an der Zeit, ein paar Gemeinschaftsknoten zu installieren. Gehen Sie zu “Einstellungen” und klicken Sie auf “Community-Knoten”.

Geben Sie im Eingabefeld “npm” den Knoten Bright Data ein.
n8n-nodes-brightdataAls Nächstes tun Sie dasselbe für den Dokumentengenerator.
n8n-nodes-document-generator
Sobald Sie diese Knoten installiert haben, beenden Sie Ihre Docker-Instanz mit ctrl+c.
Starten Sie ihn dann neu.
sudo docker run -it --rm --name n8n -p 5678:5678 -v n8n_data:/home/node/.n8n docker.n8n.io/n8nio/n8nSie können die vollständige Dokumentation zur Installation von Community Nodes hier einsehen.
Abrufen der API-Schlüssel
Helle Daten
Wenn Sie es noch nicht getan haben, sollten Sie sich bei Web Unlocker anmelden. Dieses Tool bietet alle möglichen coolen Scraping-Funktionen wie CAPTCHA-Umgehung und Proxy-Integration. Auf dem Spielplatz können Sie Ihren API-Schlüssel erhalten.

Nehmen Sie diesen Schlüssel und bewahren Sie ihn an einem sicheren Ort auf.
OpenAI
Im OpenAI-Dashboard können Sie unter der Registerkarte API-Schlüssel neue Schlüssel anzeigen und erstellen.

Auch hier gilt: Bewahren Sie Ihre Schlüssel an einem sicheren Ort auf.
SMTP
Für SMTP verwende ich Elastic Email. Mit dem kostenlosen Plan können Sie nur E-Mails an sich selbst senden, aber das reicht für dieses Tutorial aus.
Hinweis: Beim Aufbau der SMTP-Verbindung trat ein Fehler auf. Durch die Deaktivierung von SSL wurde dieser Fehler behoben.

Bei SMTP müssen Sie, unabhängig davon, welchen Client Sie verwenden (Elastic Email oder einen anderen), Ihren Benutzernamen, Ihr Passwort und Ihre Verbindungsdaten speichern. Bei Elastic Email können Sie diese hier einsehen.

Anpassen des Arbeitsablaufs
Die Website mit Web Unlocker aufrufen
Klicken Sie mit der rechten Maustaste auf das Bright Data-Symbol in Ihrem Workflow und klicken Sie auf “Öffnen”. Klicken Sie auf das Bleistiftsymbol, um Ihre Einstellungen zu bearbeiten.

Fügen Sie Ihren Web Unlocker API-Schlüssel im Abschnitt “Token” hinzu.

Lassen Sie uns nun unser Schema anpassen, damit alles richtig funktioniert. Stellen Sie unten in den Einstellungen sicher, dass das Format auf “JSON” eingestellt ist. In der Abbildung unten lautet unsere URL https://www.mediamarkt.de/. Ersetzen Sie diese durch die URL, die Sie abrufen möchten. Ersetzen Sie den Zonennamen durch den Namen Ihrer eigenen Web Unlocker Zone.

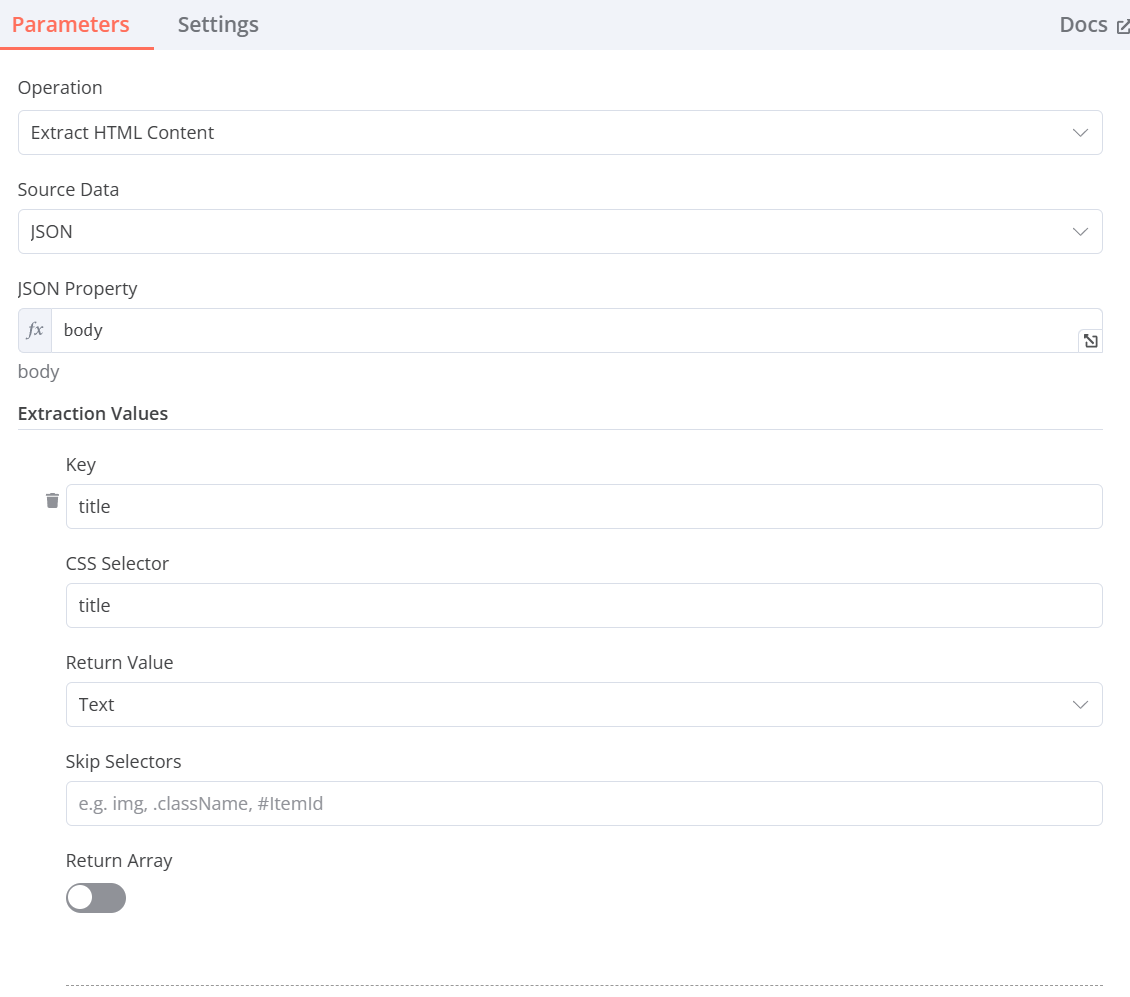
Extrahieren der HTML-Datei
Stellen wir nun sicher, dass unsere HTML-Extraktion richtig konfiguriert ist. Stellen Sie sicher, dass Ihre “Quelldaten” auf “JSON” eingestellt sind. Die Extraktionswerte sollten mit denen in der Abbildung unten übereinstimmen: Schlüssel: title, CSS-Selektor: title, Rückgabewert: Text. Wenn Sie mit einer anderen Website arbeiten, können Sie diese Felder an Ihre Bedürfnisse anpassen, aber wenn eine Seite keinen Textkörper oder Titel hat, lohnt es sich wahrscheinlich sowieso nicht, sie zu extrahieren.

Bevor Sie es schließen, blättern Sie nach unten und stimmen Sie auch diese anderen Felder ab: Schlüssel: body, CSS-Selektor: body, Rückgabewert: Text.

Übergabe der Daten an ChatGPT
ChatGPT wird unsere Daten für uns parsen. Dank der Leistungsfähigkeit von LLMs müssen wir nicht einmal einen Parser schreiben. Mehr über Scraping mit KI-Modellen können Sie hier erfahren. Der Prozess hier ist ziemlich einfach: Wir geben ChatGPT eine Webseite, und es spuckt eine saubere Liste von Produkten aus.
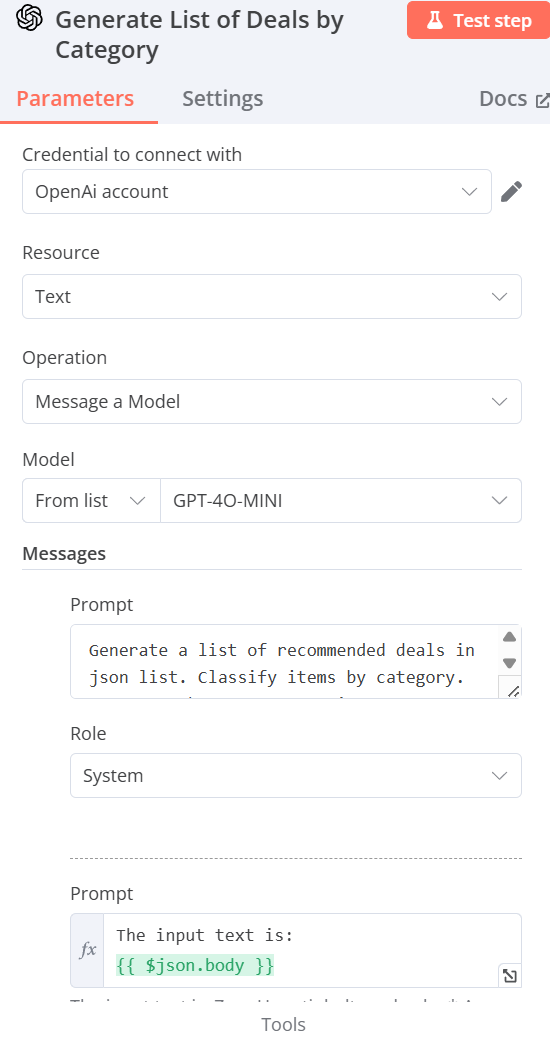
Nun ist es an der Zeit, Ihre ChatGPT-Verbindung zu konfigurieren. Öffnen Sie die Einstellungen für den Knoten mit dem Titel “Liste der Angebote nach Kategorie generieren”. Fügen Sie Ihren OpenAI-API-Schlüssel auf dieselbe Weise hinzu wie Ihren Bright Data-API-Schlüssel. Stellen Sie dann sicher, dass die folgenden Felder korrekt sind: Ressource: Text, Operation: Nachricht ein Modell. Wenn Sie ein anderes Modell verwenden möchten, können Sie es ruhig ändern, aber wir verwenden GPT-4o mini.

Blättern Sie nach unten und überprüfen Sie, ob die restlichen Felder korrekt ausgefüllt sind.

Extrahieren der Ergebnisse von ChatGPT
Öffnen Sie nun die Einstellungen für den Knoten mit dem Titel “Elemente aus Ergebnissen extrahieren”. Stellen Sie sicher, dass “Aufzuteilende Felder” auf message.content.results eingestellt ist.

Erzeugen Ihres HTML-Dokuments
Nun ist es an der Zeit, Ihr HTML-Dokument zu erstellen. Dies ist der HTML-Rohtext, aus dem die eigentliche E-Mail besteht. Wenn Sie einen Workflow-Test durchführen, können Sie Eingabewerte per Drag-and-Drop in die HTML-Vorlage ziehen. Stellen Sie sicher, dass der “Template String” auf "Expression" eingestellt ist.

Wenn Sie möchten, können Sie meine HTML-Vorlage unten kopieren und einfügen. Die HTML-Vorlage unten ist keine Voraussetzung, sie soll Ihnen nur den Einstieg erleichtern. Sie können Ihre Daten gestalten, wie Sie möchten – achten Sie nur darauf, dass Sie die JSON-Daten korrekt einfügen.
<h1>{{ $json.name }}</h1>
<p>{{ $json.description }}</p>
<a href={{ $('Generate List of Deals by Category').item.json.message.content.results[0].link }}>
{{ $('Generate List of Deals by Category').item.json.message.content.results[0].link }}
</a>
<h2>{{ $('Generate List of Deals by Category').item.json.message.content.results[1].name }}</h2>
<ul>
<li><p>{{ $('Generate List of Deals by Category').item.json.message.content.results[1].description }}</p></li>
<li>{{ $('Generate List of Deals by Category').item.json.message.content.results[1].price }}</li>
<li>
<a href={{ $('Generate List of Deals by Category').item.json.message.content.results[1].link }}>
{{ $('Generate List of Deals by Category').item.json.message.content.results[1].link }}
</a>
</li>
</ul>
<h2>{{ $('Generate List of Deals by Category').item.json.message.content.results[2].name }}</h2>
<ul>
<li><p>{{ $('Generate List of Deals by Category').item.json.message.content.results[2].description }}</p></li>
<li>{{ $('Generate List of Deals by Category').item.json.message.content.results[2].price }}</li>
<li>
<a href={{ $('Generate List of Deals by Category').item.json.message.content.results[2].link }}>
{{ $('Generate List of Deals by Category').item.json.message.content.results[2].link }}
</a>
</li>
</ul>
<h2>{{ $('Generate List of Deals by Category').item.json.message.content.results[3].name }}</h2>
<ul>
<li><p>{{ $('Generate List of Deals by Category').item.json.message.content.results[3].description }}</p></li>
<li>{{ $('Generate List of Deals by Category').item.json.message.content.results[3].price }}</li>
<li>
<a href={{ $('Generate List of Deals by Category').item.json.message.content.results[3].link }}>
{{ $('Generate List of Deals by Category').item.json.message.content.results[3].link }}
</a>
</li>
</ul>
<h2>{{ $('Generate List of Deals by Category').item.json.message.content.results[4].name }}</h2>
<ul>
<li><p>{{ $('Generate List of Deals by Category').item.json.message.content.results[4].description }}</p></li>
<li>{{ $('Generate List of Deals by Category').item.json.message.content.results[4].price }}</li>
<li>
<a href={{ $('Generate List of Deals by Category').item.json.message.content.results[4].link }}>
{{ $('Generate List of Deals by Category').item.json.message.content.results[4].link }}</a></li>
</ul>
<h2>{{ $('Generate List of Deals by Category').item.json.message.content.results[5].name }}</h2>
<ul>
<li><p>{{ $('Generate List of Deals by Category').item.json.message.content.results[5].description }}</p></li>
<li>{{ $('Generate List of Deals by Category').item.json.message.content.results[5].price }}</li>
<li>
<a href={{ $('Generate List of Deals by Category').item.json.message.content.results[5].link }}>
{{ $('Generate List of Deals by Category').item.json.message.content.results[5].link }}
</a>
</li>
</ul>Benachrichtigung des Benutzers per E-Mail
Nun ist es an der Zeit, eine Verbindung zum SMTP-Server herzustellen. Wenn Sie Ihre API-Schlüssel noch nicht hinzugefügt haben, klicken Sie auf das “Bleistift”-Symbol, um Ihre Verbindungsdetails zu bearbeiten. Ändern Sie “Von E-Mail” in die E-Mail, von der aus Sie senden werden. Legen Sie den “Betreff” so fest, wie Sie es wünschen. Stellen Sie sicher, dass das “E-Mail-Format” auf HTML eingestellt ist.

Fügen Sie nun die Anmeldedaten für Ihr SMTP-Konto hinzu. Sie benötigen den Benutzer, das Passwort, den Host und den Port.

Den Benutzer über den Erfolg informieren
Erstellen wir nun die Seite, die dem Benutzer mitteilt, dass alles abgeschlossen ist. Ändern Sie die “Fertigstellungsmeldung” und den “Fertigstellungstitel” nach Ihren Wünschen. Alle anderen Felder sollten unverändert bleiben – wir informieren den Benutzer lediglich darüber, dass der Prozess abgeschlossen ist.

Die daraus resultierende E-Mail
Nachdem wir nun alles eingerichtet haben, können wir es ausprobieren. Klicken Sie auf “Workflow testen”. Sie sollten ein Popup-Fenster wie dieses erhalten. Wählen Sie Ihre Kategorie und geben Sie eine E-Mail-Adresse ein, um Ihre Angebote zu erhalten.

Klicken Sie auf “Deals abrufen”. Sobald Sie Ihre Informationen eingegeben haben, sollte Ihr Popup wie folgt aussehen.

Prüfen Sie schließlich Ihren Posteingang. Wenn Sie die Angebots-E-Mail nicht sofort sehen, werfen Sie einen Blick in Ihren Spam-Ordner. Die meisten modernen E-Mail-Dienste kennzeichnen Massenmails wie diese als Spam. Sobald Sie die E-Mail gefunden haben, öffnen Sie sie und sehen Sie sich Ihre Angebote an!

Schlussfolgerung
Mit n8n, Bright Data und OpenAI haben Sie jetzt die Werkzeuge, um einen intelligenten, datengesteuerten Newsletter vollständig zu automatisieren. Durch die Nutzung von Web Unlocker für die Datenextraktion, ChatGPT für die Inhaltserstellung und SMTP für den E-Mail-Versand können Sie mit minimalem Aufwand personalisierte Angebotsempfehlungen erstellen.
Aber warum hier aufhören? Bright Data bietet eine Reihe von Datenlösungen an, um Ihre Automatisierung noch weiter zu verbessern:
- Vollmachten für Wohnzwecke
- Scraping-Browser
- Scraper-API
- Datensätze
Bringen Sie Ihre E-Mail-Marketing-Automatisierung auf die nächste Stufe. Melden Sie sich noch heute für eine kostenlose Testversion an und beginnen Sie mit dem Aufbau intelligenter, effizienter Workflows!