Beim Web Scraping mit Node.js können Sie auf Hindernisse wie Internetzensur und langsame Proxys stoßen. Zum Glück gibt es eine Lösung namens Node Unblocker, die helfen kann.
Unblocker ist ein Web-Proxy, der es Entwicklern ermöglicht, die Internetzensur zu umgehen und auf geografisch eingeschränkte Inhalte zuzugreifen. Es handelt sich um eine Open-Source-Lösung mit Vorteilen wie schneller Datenweiterleitung, einfachen Anpassungsoptionen und Unterstützung mehrerer Protokolle. Mit Unblocker können Sie Internetbeschränkungen überwinden und effizient Daten von Websites scrapen, auf die sonst nicht zugegriffen werden könnte.
In diesem Artikel erfähren Sie alles über Unblocker, einschließlich seiner Vorteile bei Web-Scraping-Projekten. Sie werden auch erfahren, wie Sie damit einen Proxy erstellen, der zum Scrapen von geografisch eingeschränkten Inhalten verwendet werden kann.
Vorteile der Verwendung von Node Unblocker
Node Unblocker bietet eine Vielzahl von Vorteilen und Funktionen, die ihn zu einem wertvollen Tool für Internetnutzer machen, die uneingeschränkten Zugang zu Webinhalten suchen. Es handelt sich nicht nur um eine Open-Source-Lösung, sondern bietet auch die folgenden Vorteile:
- als Vermittler
- Überträgt Daten schnell und effizient: Unblocker zeichnet sich durch die Bereitstellung von Daten an den Client ohne Pufferung aus. Daher ist es eine der schnellsten verfügbaren Proxy-Lösungen.
- Ist benutzerfreundlich: Unblocker bietet eine benutzerfreundliche Oberfläche, die sich hervorragend für Benutzer aller Erfahrungsstufen eignet. Wenn Sie die Lösung in Ihr Projekt integrieren möchten, bietet Unblocker eine zugängliche API, die einfach zu implementieren ist.
- Kann in hohem Maße anpassbar sein: Mit Unblocker haben Entwickler die Flexibilität, den Proxy an ihre spezifischen Scraping-Anforderungen anzupassen. So können Sie beispielsweise Parameter wie Anfrage-Header und Antwortbehandlung konfigurieren und so einen personalisierten und effizienten Scraping-Prozess ermöglichen.
- Unterstützt mehrere Protokolle: Unblocker unterstützt verschiedene Protokolle wie HTTP, HTTPS und WebSockets. Diese Vielseitigkeit ermöglicht eine nahtlose Integration in verschiedene Scraping-Szenarien und bietet Entwicklern die Flexibilität und den Komfort, mit einer Vielzahl von Datenquellen zu interagieren.
Erste Schritte mit Unblocker
Jetzt, da Sie alle Vorteile kennen, die Unblocker bietet, ist es an der Zeit, ihn zu nutzen. Bevor Sie beginnen, müssen Sie sicherstellen, dass Sie Node.js und npm auf Ihrem System installiert haben. Sie benötigen außerdem einen Webbrowser, um das Projekt zu testen, und ein kostenloses Renderkonto, um die Lösung zu hosten.
Sobald Sie diese Voraussetzungen erfüllt haben, ist es an der Zeit, den Web-Proxy zu erstellen. Erstellen Sie dazu einen Ordner mit dem Namen node-unblocker-proxy, öffnen Sie ihn in Ihrem Terminal und führen Sie den folgenden Befehl aus, um ein neues Node.js-Projekt zu initialisieren:
npm init -y
Führen Sie dann den folgenden Befehl aus, um die benötigten Abhängigkeiten zu installieren:
npm install express unblocker
express ist das Webanwendungs-Framework, mit dem Sie einen Webserver einrichten. node-unblocker ist das npm-Paket, mit dem Sie den Web-Proxy erstellen können.
Schreiben Sie das Skript, um den Proxy zu erstellen
Sobald alle Ihre Abhängigkeiten eingerichtet sind, ist es an der Zeit, das Web-Proxy-Skript zu implementieren.
Erstellen Sie eine index.js-Datei im Stammordner des Projekts und fügen Sie den folgenden Code ein:
// import required dependencies
const express = require("express");
const Unblocker = require("unblocker");
// create an express app instance
const app = express();
// create a new Unblocker instance
const unblocker = new Unblocker({ prefix: "/proxy/" });
// set the port
const port = 3000;
// add the unblocker middleware to the Express application
app.use(unblocker);
// listen on specified port
app.listen(port).on("upgrade", unblocker.onUpgrade);
console.log(`proxy running on http://localhost:${port}/proxy/`);
In diesem Code importieren Sie die erforderlichen Abhängigkeiten und erstellen eine Instanz der Express-Anwendung. Zusätzlich erstellen Sie eine neue Unblocker-Instanz, die eine Vielzahl von Konfigurationsoptionen ermöglicht. Hier legen Sie nur die prefix-Option fest und geben den Pfad an, mit dem die Proxy-URLs beginnen sollen.
Da Unblocker eine Express-kompatible API exportiert, ist es einfach, sie in eine Express
-Anwendung zu integrieren. Sie müssen lediglich die Methode use() der Express-App-Instanz aufrufen und die Unblocker-Instanz übergeben. Dann starten Sie die Express-Anwendung mit der listen()-Methode. .on("upgrade", unblocker.onUpgrade) stellt sicher, dass die WebSocket-Verbindungen vom Unblocker korrekt verarbeitet werden.
Testen Sie den Proxy lokal
Um die Proxy-Implementierung lokal zu testen, führen Sie den folgenden Befehl in Ihrem Terminal aus:
node index.js
Sie können auch den Befehl
DEBUG=unblocker:* node index.jsverwenden, wenn Sie detaillierte Informationen zu jeder über den Proxy gestellten Anfrage sehen möchten.
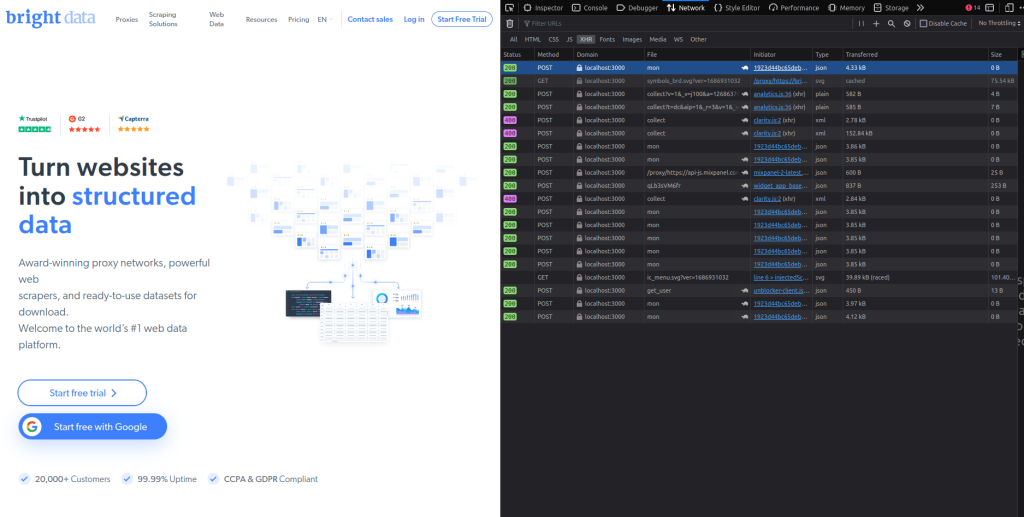
Nehmen Sie als Nächstes eine beliebige URL und stellen Sie ihr localhost/proxy/ (z. B. localhost/proxy/https://brightdata.com/) voran und öffnen Sie sie in Ihrem Webbrowser.
Sie sollten die Bright Data-Startseite sehen. Prüfen Sie schnell die Registerkarte Netzwerk Ihres Browsers und Sie werden sehen, dass alle Anfragen über den Proxy laufen (Sie können dies anhand der Spalte Domain in der Registerkarte Netzwerk sehen):

Einsetzen des Proxys bei Render
Nachdem Sie den Proxy getestet haben, ist es an der Zeit, ihn einzusetzen. Bevor Sie das tun, öffnen Sie die Datei package.json im Stammverzeichnis des Projekts und ändern Sie das Schlüssel-Wert-Paar scripts wie folgt:
"scripts": {
"start": "node index"
}
Dies bietet einen Befehl zum Starten des Express-Webservers, sobald er bei Render gehostet wird.
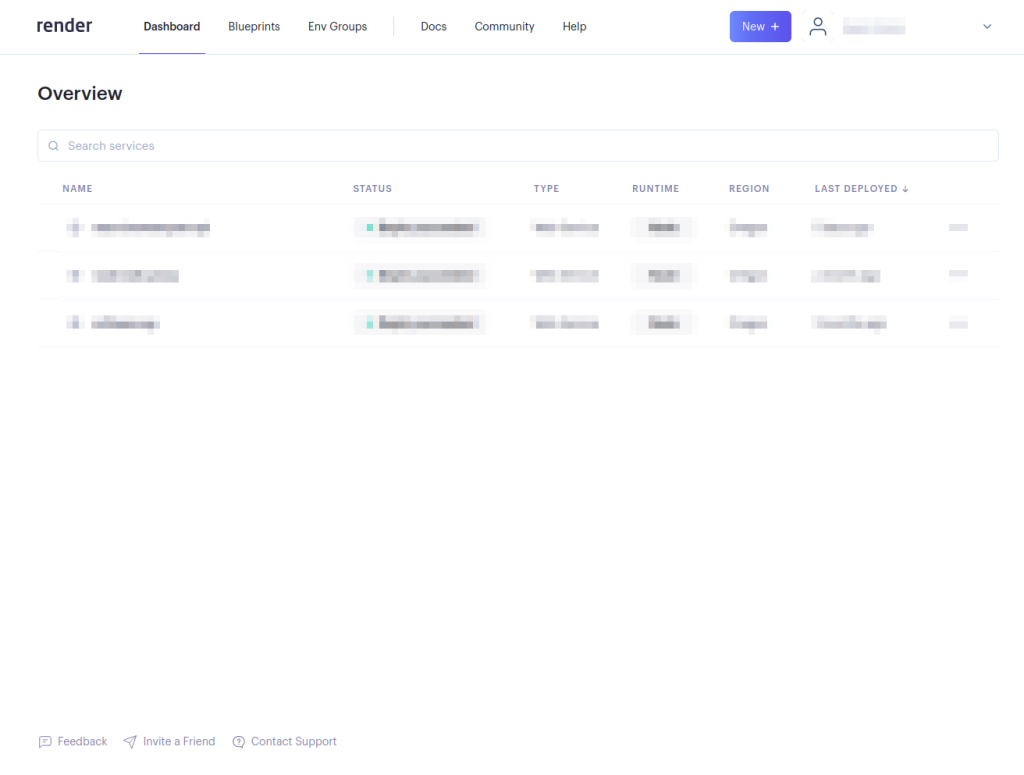
Um den Web-Proxy einzusetzen undden Proxy-Codein ein GitHub-Repository hochzuladen. Dann melden Sie sich bei Ihrem Render-Konto an:

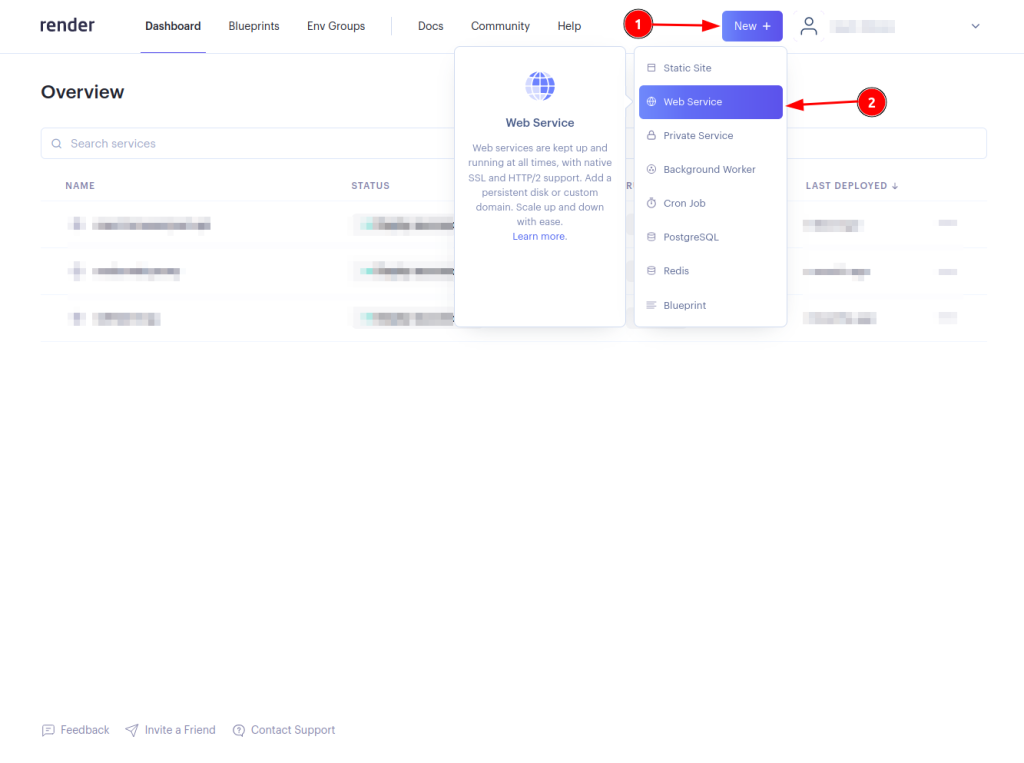
Klicken Sie auf die Schaltfläche Neu + und wählen Sie Web Service:

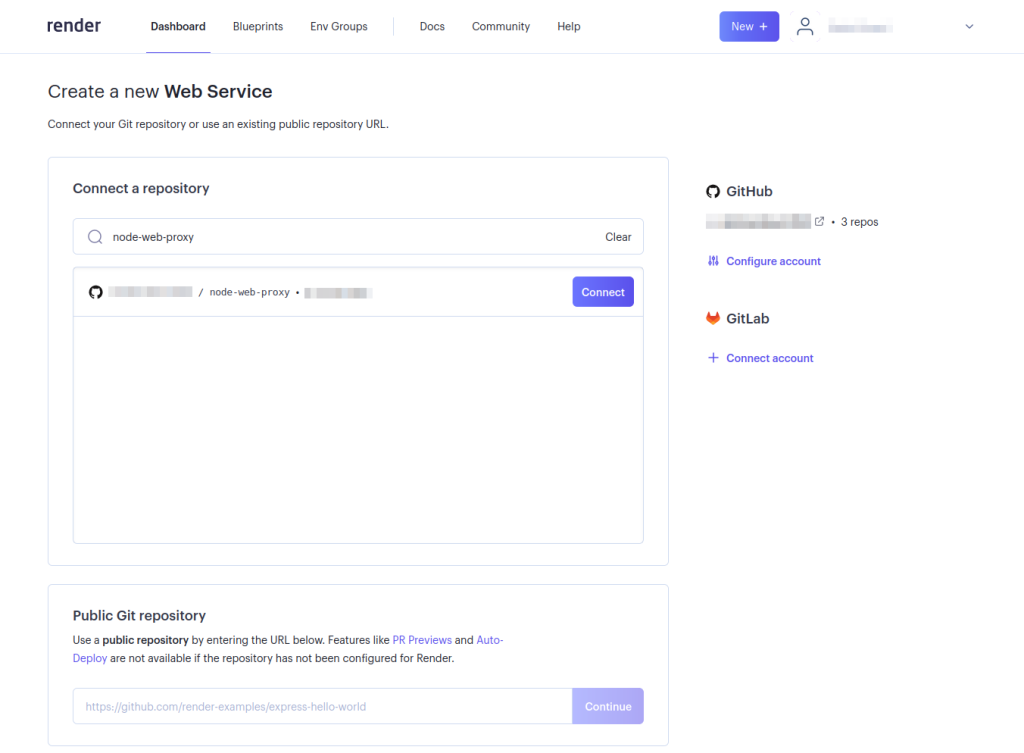
Verbinden Sie Ihr Web-Proxy-Repository, indem Sie auf die Schaltfläche Verbinden klicken. Möglicherweise müssen Sie Ihr Konto konfigurieren, damit Render auf das Repository zugreifen kann. Dies ist nur erforderlich, wenn Sie Render nicht für den Zugriff auf das spezifische GitHub-Repository konfiguriert haben:

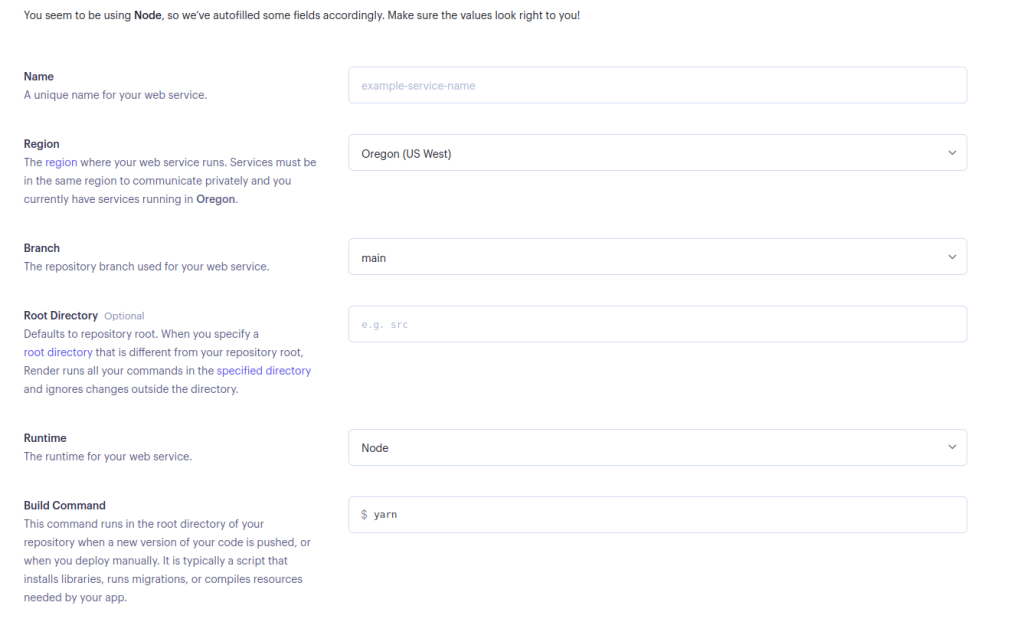
Füllen Sie die erforderlichen Details für Ihren Webservice aus und wählen Sie unten auf der Seite Create Web Service aus:

Sie können den Startbefehl unverändert lassen, wenn Sie lieber Yarnverwenden, oder Sie können ihn in
npm run startändern, wenn Sie npm verwenden möchten.
Nachdem der Web-Proxy erfolgreich eingesetzt wurde, ist es an der Zeit, ihn zu testen. Nehmen Sie eine beliebige URL und stellen Sie ihr das eingesetzte <DEPLOYED-APP-URL>/proxy/ (z. B. https://node-web-proxy-gvn6.onrender.com/proxy/https://brightdata.com/) voran. Dann öffnen Sie sie in Ihrem Webbrowser.
Überprüfen Sie die Registerkarte Netzwerk Ihres Browsers und Sie sollten sehen, dass alle Anfragen über den eingesetzten Proxy laufen:

Verwenden Sie den Proxy zum Stellen von Scraping-Anfragen
Sobald Sie sich vergewissert haben, dass alle Anfragen über den eingesetzten Proxy laufen, ist es an der Zeit, eine Scraping-Anfrage zu stellen. In diesem Tutorial verwenden Sie die Puppeteer-Bibliothek, aber jede andere Testbibliothek, wie Cheerio oder Nightmare, funktioniert.
Falls Sie Puppeteer noch nicht installiert haben, tun Sie das jetzt, indem Sie npm i puppeteerausführen. Erstellen Sie dann eine scrape.js-Datei im Stammordner des Projekts und fügen Sie den folgenden Code hinzu:
// import puppeteer
const puppeteer = require("puppeteer");
const scrapeData = async () => {
// launch the browser
const browser = await puppeteer.launch({
headless: false,
});
// open a new page and navigate to the defined URL
const page = await browser.newPage();
await page.goto("<DEPLOYED-APP-URL>/proxy/https://brightdata.com/blog");
// get the content of the webpage
const data = await page.evaluate(() => {
// variable to hold all the posts data
let blogData = [];
// extract all elements with the specified class
const posts = document.querySelectorAll(".post_item");
// loop through the posts object, extract required data and push it to the blogData array
for (const post of posts) {
const title = post.querySelector("h5").textContent;
const link = post.href;
const author = post
.querySelector(".author_box")
.querySelector(".author_box__details")
.querySelector("div").textContent;
const article = { title, link, author };
blogData.push(article);
}
return blogData;
});
// log the data to the console
console.log(data);
// close the browser instance
await browser.close();
};
// call the scrapeData function
scrapeData();
Denken Sie daran,
<DEPLOYED-APP-URL>durch die URL der App zu ersetzen, die Sie bei Render eingesetzt haben.
Dieser Code-Snippet richtet Puppeteer ein und scrapt Blog-Post-Daten aus dem Bright Data-Blog. Alle Blog-Post-Karten auf der Bright Data-Website haben den Klassennamen .post_item. Sie ruft alle Posts ab, durchläuft das posts-Objekt in einer Schleife, extrahiert den Titel, den Link und den Autor jedes Posts, verschiebt diese Daten in das blogData-Array und protokolliert schließlich alle diese Informationen auf der Konsole.
Wie wählt man den besten Proxy für Ihren Node Unblocker?
Bei der Integration eines Proxys in Node Unblocker ist es wichtig, dass Sie Ihre Auswahl an die Anforderungen Ihres Projekts und die spezifischen Herausforderungen, die Sie erwarten, anpassen. Hier sind einige wichtige Aspekte, die Sie bei der Auswahl eines Proxys berücksichtigen sollten:
- Leistung und Zuverlässigkeit: Entscheiden Sie sich für einen Proxy, der für seine schnellen Verbindungsgeschwindigkeiten und hohe Verfügbarkeit bekannt ist, um einen nahtlosen Datenzugriff und Effizienz beim Web Scraping zu gewährleisten.
- Geografische Flexibilität: Wählen Sie einen Proxy, der ein breites Spektrum an geografischen Standorten bietet. Diese Funktion ist wichtig, um regionale Einschränkungen zu umgehen und auf lokalisierte Inhalte zuzugreifen.
- IP-Rotation: Um das Risiko zu verringern, von Websites blockiert zu werden, wählen Sie einen Proxy-Service aus, der rotierende IP-Adressen bereitstellt. Diese Funktion hilft dabei, den Zugriff aufrechtzuerhalten, indem bei jeder Anfrage neue IP-Adressen angezeigt werden.
- Sicherheitsprotokolle: Vergewissern Sie sich, dass der Proxy-Service robuste Sicherheitsmaßnahmen wie SSL-Verschlüsselung umfasst, um die Integrität Ihrer Daten und Ihre Privatsphäre zu schützen, insbesondere wenn Sie mit sensiblen Informationen arbeiten.
- Skalierbarkeit: Überlegen Sie, ob der Proxy-Service skaliert werden kann, um den steigenden Anforderungen gerecht zu werden, wenn Ihre Scraping-Anforderungen steigen. Flexibilität bei der Skalierung von Ressourcen ist entscheidend für die Unterstützung größerer oder komplexerer Scraping-Aufgaben.
- Support und Dokumentation: Umfassender Support und detaillierte Dokumentation können den Integrationsprozess erheblich erleichtern, insbesondere bei der Konfiguration komplexer Setups mit Node Unblocker.
Wenn Sie diese Faktoren sorgfältig abwägen, können Sie einen Proxy-Service auswählen, der nicht nur Ihren aktuellen Anforderungen entspricht, sondern auch zukünftigem Wachstum und Änderungen Ihrer Scraping-Aktivitäten Rechnung trägt.
Fazit
Node Unblocker bietet eine robuste Lösung für Web Scraping in Node.js, die es Entwicklern ermöglicht, die Internetzensur zu umgehen und auf geografisch eingeschränkte Inhalte zuzugreifen. Die benutzerfreundliche Oberfläche, die umfangreichen Anpassungsoptionen und die Unterstützung mehrerer Protokolle machen es zu einem wertvollen Tool für das effiziente Scrapen von Daten von Websites. Durch diesen Leitfaden erfuhren Sie alles über Unblocker, seine Vorteile bei Web-Scraping-Projekten und wie Sie ihn verwenden können.
In der heutigen datengesteuerten Welt ist Web Scraping zu einem unverzichtbaren Werkzeug geworden, um wertvolle Erkenntnisse und Informationen zu sammeln. Web Scraping bringt jedoch einige Herausforderungen mit sich, wie z. B. IP-Sperren, Ratenbegrenzungen und geografische Beschränkungen, die die Datenerfassung erschweren und die Gewinnung wichtiger Daten verhindern können.
Bright Data bietet eine umfassende Plattform, die sich diesen Herausforderungen stellt. Mit einem riesigen Netzwerk von Privatanwendern, IDA, Rechenzentren und mobilen IPs ermöglicht Bright Data Benutzern, ihre Scraping-Anfragen über eine Vielzahl von IP-Adressen aus der ganzen Welt weiterzuleiten. Dies gewährleistet nicht nur Anonymität, sondern bietet auch die Möglichkeit, auf geografisch eingeschränkte Inhalte zuzugreifen und Hindernisse zu überwinden, die die Datenerfassung behindern könnten.
Sie sind sich nicht sicher, welchen Bright Data-Proxy Sie benötigen? Registrieren Sie sich jetzt, sprechen Sie mit einem unserer Datenexperten und finden Sie die beste Lösung für Ihre Bedürfnisse.