Dieser SuperAgent-Proxy-Leitfaden behandelt die folgenden Themen:
- Was SuperAgent ist und warum Sie Proxys benötigen.
- Was die superagent-proxy-Bibliothek ist und warum sie benötigt wird.
- Wie man einen HTTP-, HTTPS- oder SOCKS-Proxy in SuperAgent einrichtet.
- Wie man mit Proxy-Authentifizierung und IP-Rotation umgeht.
Was ist SuperAgent und warum benötigen Sie einen Proxy?
SuperAgent ist ein schlanker und einfach zu bedienender HTTP-Client für JavaScript-Anwendungen. Seine Flexibilität macht ihn zu einer beliebten Bibliothek für HTTP-Anfragen an Frontend- und Node.js-Anwendungen. Er bietet viele Funktionen, wie benutzerdefinierte Header, Konfigurationen und Cookies.
Warum benötigen Sie einen SuperAgent-Proxy? Sie können damit Ihre Online-Identität schützen und Ihre Ziele auf anonyme Weise erreichen. Indem Sie Ihre Anfragen über einen Proxy-Server weiterleiten, können Sie Ihre IP-Adresse verbergen, so dass es für den Zielserver schwieriger ist, Sie zu identifizieren und zu blockieren. Diese zusätzliche Vertraulichkeitsebene hilft dabei, IP-Sperren oder -Einschränkungen zu vermeiden.
Beachten Sie, dass Sie dasselbe Ergebnis mit Node Fetch erzielen können, wie in unserem Node-Fetch-Proxy-Handbuch erklärt wird, und Axios, wie in unserem Axios-Proxy-Tutorial beschrieben.
Was ist superagent-proxy?
SuperAgent unterstützt Proxys nicht nativ. In Anbetracht der Bedeutung der Proxy-Unterstützung hat die Community das mit superagent-proxybehoben. Dieses npm-Paket erweitert die SuperAgent-Anfrage-Klasse um eine Proxy-Funktion (URI), um einen HTTP-, HTTPS- oder SOCKS-Proxy festzulegen. Mit anderen Worten, superagent-proxy ermöglicht es Ihnen, HTTP-Anfragen über einen bestimmten Proxy weiterzuleiten.
Hinter den Kulissen wird die Bibliothek vom Projekt Proxy Agents unterstützt, das http.Agent-Implementierungen anbietet, um Proxys in verschiedenen Protokollen einzurichten.
Einen Proxy in SuperAgent über superagent-proxy einrichten
In diesem Abschnitt erfahren Sie Schritt für Schritt, wie Sie einen HTTP-, HTTPS- oder SOCKS-Proxy in SuperAgent einrichten.
Voraussetzungen
Angenommen, Sie haben ein Node.js-Projekt eingerichtet. Fügen Sie zunächst die npm-Pakete superagent und superagent-proxy zu den Abhängigkeiten Ihres Projekts wie folgt hinzu:
npm install superagent superagent-proxyImportieren Sie in Ihrer Node.js-Skriptdatei die Funktion superagent und erweitern Sie sie um superagent-proxy:
const superagent = require("superagent");
// extend the Request class from SuperAgent
// with the proxy() method
require("superagent-proxy")(superagent);
Oder wenn Sie ein ESM-Benutzer sind:
import superagent from "superagent";
import superagentProxy from "superagent-proxy";
// extend the Request class from SuperAgent
// with the proxy() method
superagentProxy(superagent);Perfekt! Sie sind bereit, dem SuperAgent-Proxy-Leitfaden zu folgen!
HTTP-, HTTPS-, SOCKS-Proxys
Dies ist die URL-Syntax eines HTTP-/HTTPS-/SOCKS-Proxys:
[<PROXY_PROTOCOL>://]<PROXY_HOST>:<PROXY_PORT>Konkret sind die Parameter:
Angenommen, dies ist die URL Ihres HTTP-Proxys:
"http://207.2.120.19:88"Sie können einen Proxy in SuperAgent wie folgt verwenden:
try {
const proxyURL = "http://207.2.120.19:88";
const response = await superagent
.get("https://example.com")
.proxy(proxyURL);
// retrieve the JSON response from the request
// and print it
const jsonResponse = JSON.stringify(response.body);
console.log(jsonResponse);
} catch (e) {
console.error(e);
}
Or if you prefer a Promise-based approach:
const proxyURL = "http://207.2.120.19:88";
superagent
.get("https://example.com")
.proxy(proxyURL)
.end((err, res) => {
if (err) {
console.log(err);
} else {
const jsonResponse = JSON.stringify(res.body);
console.log(jsonResponse);
}
});Wie Sie sehen, müssen Sie lediglich die Proxy-URL an die proxy ()-Methode übergeben, die von superagent-proxy bereitgestellt wird. SuperAgent führt nun die Anforderung an die URL, die als Parameter an get() übergeben wurde, über den in proxyURL angegebenen HTTP-Proxy-Server aus.
Überprüfen wir, ob der obige SuperAgent-Proxy-Ansatz in einem vollständigen Beispiel funktioniert!
Vollständiges Beispiel
Wenn Sie keine URL eines Proxyservers haben, können Sie eine online erhalten. Betrachten Sie Folgendes:
http://198.199.70.20:31028Das ist ein HTTP-Proxy, aber denken Sie daran, dass das Beispiel, das Sie gleich sehen werden, auch mit HTTPS- oder SOCKS-Proxys funktioniert.
Um zu überprüfen, ob SuperAgent die Anfragen über den angegebenen Proxy weiterleitet, zielen wir auf den /ip-Endpunkt aus dem HTTPBin-Projekt. Diese öffentliche API gibt die IP der eingehenden Anfrage zurück. Wenn also alles wie erwartet funktioniert, sollte die HTTPBin API mit der IP des Proxyservers antworten.
So sieht das komplette JavaScript-Snippet aus:
const superagent = require("superagent");
require("superagent-proxy")(superagent);
async function makeProxyRequest() {
try {
const proxyURL = "http://198.199.70.20:31028";
const response = await superagent
.get("https://httpbin.io/ip")
.proxy(proxyURL);
const jsonResponse = JSON.stringify(response.body);
console.log(jsonResponse);
} catch (e) {
console.error(e);
}
}
makeProxyRequest();Führen Sie das Skript aus und es sollte Folgendes ausgeben:
{ "origin": "198.199.70.20" }Fantastisch! Das ist die IP des Proxyservers, was bedeutet, dass der Ansatz wie vorgesehen funktioniert!
Beachten Sie, dass die Formulierung beabsichtigt war. „Sollte drucken“ und nicht „wird gedruckt“, weil kostenlose Proxys eine so kurze Lebensdauer haben, dass der gewählte Proxy zum Zeitpunkt des Lesens dieses Artikels nicht mehr funktioniert.
Die Verwendung kostenloser Proxys, die online abgerufen werden, ist für Lernzwecke in Ordnung, in einem realen Szenario kann man ihnen jedoch nicht vertrauen. Aber warum? Kostenlose Proxy-Dienste sind langsam, fehleranfällig, unzuverlässig, datenhungrig und kurzlebig. Erleichtern Sie sich das Leben und vermeiden Sie sie ganz!
Wie kann man dieses Problem angehen? Mit den Premium-Proxys von Bright Data, dem besten Proxy-Anbieter auf dem Markt. Erstellen Sie ein Konto und testen Sie unsere zuverlässigen Proxys kostenlos!
SuperAgent-Proxy: Weiterführende Anwendungsfälle
Sie kennen die Grundlagen der SuperAgent-Proxy-Integration, aber was ist mit komplexeren Techniken? Lesen Sie die folgenden Kapitel und werden Sie zum superagent-proxy-Experten.
Globale Einstellung von Proxies über Umgebungsvariablen?
SuperAgent unterstützt keine globalen Konfigurationen, aber vergessen Sie nicht, dass superagent-proxy Proxy-Agent unter der Haube verwendet. Es gibt zwei Möglichkeiten, wie das proxy-agent-Paket bestimmt, welcher Proxy verwendet werden soll:
- Es verwendet die als Parameter übergebene URL.
- Es liest die Umgebungsvariablen HTTP_PROXY und HTTPS_PROXY, wie sie im Modul
proxy-from-envdefiniert sind.
Sie können daher einen Proxy global in SuperAgent konfigurieren, indem Sie die folgenden envs einstellen:
HTTP_PROXY: Die URL des Proxyservers, der für HTTP-Anfragen verwendet werden soll.HTTPS_PROXY: Die URL des Proxyservers, der für HTTPS-Anfragen verwendet werden soll.
Legen Sie sie beispielsweise unter Linux oder macOS mit den folgenden Befehlen fest:
export HTTP_PROXY="[<PROTOCOL>://]<USERNAME>:<PASSWORD>@<HOST>[:<PORT>]"
export HTTPS_PROXY="[<PROTOCOL>://]<USERNAME>:<PASSWORD>@<HOST>[:<PORT>]"Rufen Sie dann die Methode proxy () ohne Parameter auf:
superagent
.get("https://example.com")
.proxy()
// ...Großartig! SuperAgent verwendet die in den Umgebungsvariablen angegebenen Proxys für jede Anfrage.
Folgen Sie dem Link, um mehr zu erfahren, da derselbe Mechanismus auch mit Proxys in cURLfunktioniert.
Proxyauthentifizierung in superagent-proxy
Proxyanbieter schützen ihre Server durch Authentifizierung. Auf diese Weise können nur Benutzer mit gültigen Anmeldedaten auf ihre Proxyserver zugreifen. Der Versuch, ohne Benutzernamen und Passwort eine Verbindung zu einem authentifizierten Proxy herzustellen, schlägt mit dem HTTP-Fehler 407 Proxy Authentication Required fehl.
Dies ist die Syntax der URL eines authentifizierten Proxys:
[<PROTOCOL>://]<USERNAME>:<PASSWORD>@<HOST>[:<PORT>]Es entspricht der URL eines regulären Proxys, beinhaltet aber auch
Um besser zu verstehen, wie dieser Mechanismus funktioniert, schauen Sie sich ein Beispiel an. Angenommen, der folgende String ist die URL für die Verbindung zu einem authentifizierten Proxy:
http://admin:[email protected]:8080Die Felder der URL lauten:
:Admi
In Anbetracht dessen gibt es zwei Möglichkeiten, mit der Proxy-Authentifizierung in SuperAgent umzugehen:
- Geben Sie die Anmeldeinformationen direkt in der Proxy-URL an:
const proxyURL = "http://admin:[email protected]:8080"
superagent
.get("https://example.com")
.proxy(proxyURL)
// ...- Legen Sie die Benutzernamen- und Passwortattribute in einem URL-Parse-ähnlichen Objekt fest:
superagent
.get("https://httpbin.io/ip")
.proxy({
protocol: "http",
host: "20.210.113.322",
port: "8080",
username: "admin",
password: "pK5io86NWp56l9sju7"
})Fantastisch! Die SuperAgent-Proxyauthentifizierung ist kein Geheimnis mehr.
Rotierende Proxys in SuperAgent
Wenn Sie sich immer wieder auf denselben Proxy-Server verlassen, besteht die Gefahr, dass die Zielseite ihre IP-Adresse blockiert. Um dieses Problem zu vermeiden, müssen Sie unbedingt sicherstellen, dass jede Anfrage von einem eigenen Proxyserver stammt. Das können Sie folgendermaßen tun:
- Erstellen Sie eine Liste von Proxy-URLs.
- Wählen Sie vor jeder Anfrage zufällig eine Proxy-URL aus.
- Konfigurieren Sie die gewählte Proxy-URL in SuperAgent.
Die Verwaltung dieser Logik vor jeder HTTP-Anfrage ist jedoch mühsam. Außerdem ist dafür der Zugang zu einem Pool zuverlässiger Proxy-Server erforderlich, was mit Kosten verbunden ist. Zum Glück bietet Bright Data eine Lösung! Seine rotierenden Proxys ändern automatisch die Ausgangs-IP-Adressen bei jeder Anfrage! Diese Proxys gewährleisten bei jeder Verbindung neue IP-Adressen, sind in 195 Ländern verfügbar, bieten eine hervorragende Netzwerkverfügbarkeit und garantieren eine Erfolgsquote von 99,9 %.
Im nächsten Kapitel erfahren Sie, wie Sie mit den rotierenden Proxys von Bright Data in SuperAgent arbeiten können.
Integration von SuperAgent mit einem Bright Data-Proxy
Bright Data betreibt die weltweit besten Proxy-Server und betreut Fortune-500-Unternehmen sowie mehr als 20.000 Kunden.
- Rechenzentrum-Proxys – über 770.000 Rechenzentrum-IPs.
- Residential-Proxys – über 150 million+ IPs für Privatkunden in mehr als 195 Ländern.
- ISP-Proxys – über 700.000 ISP-IPs.
- Mobile Proxys– über 7 Millionen mobile IPs.
Insgesamt handelt es sich um eines der größten und zuverlässigsten Proxynetzwerke auf dem Markt. Sehen wir uns nun an, wie die Proxys von Bright Data in SuperAgent integriert werden.
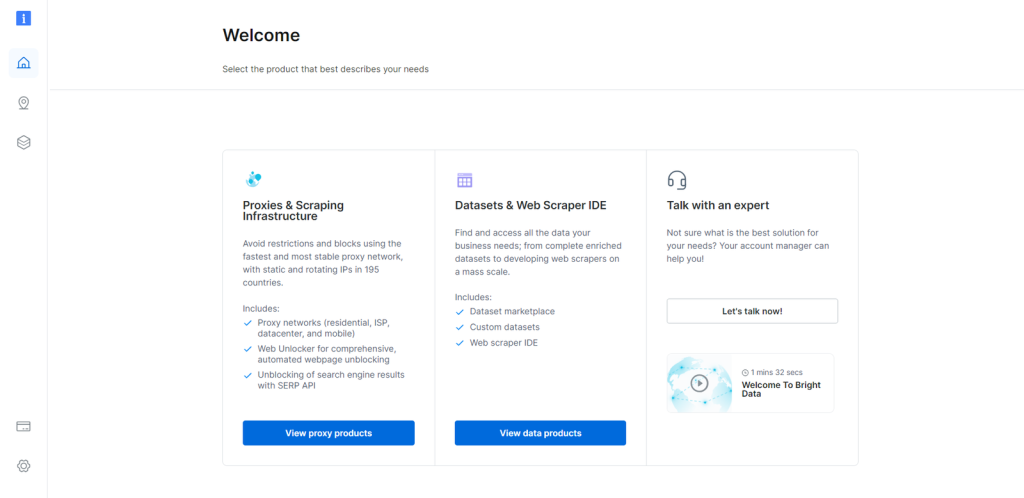
Wenn Sie bereits ein Konto haben, melden Sie sich bei Bright Data an. Andernfalls erstellen Sie kostenlos ein Konto. Sie erhalten Zugriff auf das folgende Benutzer-Dashboard:

Klicken Sie auf die Schaltfläche „Proxy-Produkte anzeigen“:

Sie gelangen auf die Seite „Proxys und Scraping-Infrastruktur“ unten:

Scrollen Sie nach unten, suchen Sie die Karte „Rechenzentrums-Proxys“ und klicken Sie auf die Schaltfläche „Los geht’s“:

Sie gelangen zum Dashboard für die Proxy-Konfiguration des Rechenzentrums. Geben Sie Ihrer Lösung einen eindeutigen Namen und richten Sie den Proxy-Service nach Ihren Bedürfnissen ein. Wenn Sie Zweifel bezüglich der Konfiguration des Proxys haben, wenden Sie sich bitte an den 24/7-Support. Drücken Sie dann auf „Hinzufügen“.

Schließlich erhalten Sie wie folgt Zugriff auf den Hostnamen, den Port, den Benutzernamen und das Passwort Ihres Proxys:

Beachten Sie, dass das Feld „Host“ den Port bereits enthält.
Das ist alles, was Sie brauchen, um die Proxy-URL zu erstellen und sie in SuperAgent zu verwenden. Fügen Sie alle Informationen zusammen und erstellen Sie eine URL mit der folgenden Syntax:
<Username>:<Password>@<Host>In diesem Fall wäre es zum Beispiel:
brd-customer-hl_YYYYYYY-zone-datacenter_proxy1:@ZZZZZZZZZZbrd.superproxy.io:XXXXIhr SuperAgent-Proxy-Snippet für die Bright Data-Integration sieht wie folgt aus:
const superagent = require("superagent");
require("superagent-proxy")(superagent);
async function makeBrightDataProxyRequest() {
try {
const proxyURL = "brd-customer-hl_YYYYYYY-zone-datacenter_proxy1:@ZZZZZZZZZZbrd.superproxy.io:XXXX";
const response = await superagent
.get("https://lumtest.com/myip.json")
.proxy(proxyURL);
const jsonResponse = JSON.stringify(response.body);
console.log(jsonResponse);
} catch (e) {
console.error(e);
}
}
makeBrightDataProxyRequest();Fazit
In diesem SuperAgent-Proxy-Tutorial haben Sie erfahren, warum Sie Proxys verwenden sollten und wie Sie dies mit Superagent-Proxy tun können. Sie wissen nun, wie Sie einen HTTP-, HTTPS- oder SOCKS-Proxy in SuperAgent, der leistungsstarken JavaScript-HTTP-Client-Bibliothek, einrichten können. Wie hier bewiesen, sind dafür nur ein paar Zeilen Code nötig!
Dank dieses Leitfadens haben Sie auch verstanden, warum Sie niemals kostenlose Proxy-Dienste nutzen und stattdessen zuverlässige Proxy-Server vom besten Anbieter auf dem Markt, Bright Data, bevorzugen sollten. Das Integrationsverfahren in SuperAgent ist dasselbe, aber die Vorteile von Premium-Proxys sind endlos!