In diesem Tutorial werden Sie Web Scraping in Laravel erkunden und lernen:
- Warum Laravel eine großartige Technologie für Web Scraping ist
- Welche die besten Laravel-Scraping-Bibliotheken sind
- Wie man eine Laravel-Web-Scraping-API von Grund auf baut
Lassen Sie uns eintauchen!
Ist es möglich, Web Scraping in Laravel durchzuführen?
TL;DR: Ja, Laravel ist eine geeignete Technologie für Web Scraping.
Laravel ist ein leistungsstarkes PHP-Framework, das für seine elegante und ausdrucksstarke Syntax bekannt ist. Insbesondere ermöglicht es Ihnen, APIs zu erstellen, um Daten in Echtzeit aus dem Web zu scrapen. Dies ist dank der Unterstützung vieler Scraping-Bibliotheken möglich, die den Prozess der Datenerfassung von Seiten vereinfachen. Weitere Anleitungen finden Sie in unserem Artikel über Web Scraping in PHP.
Laravel ist eine ausgezeichnete Wahl für Web Scraping aufgrund seiner Skalierbarkeit, einfachen Integration mit anderen Tools und umfangreichen Community-Unterstützung. Die starke MVC-Architektur hilft dabei, Ihre Scraping-Logik gut organisiert und wartbar zu halten. Das ist nützlich beim Aufbau komplexer oder groß angelegter Scraping-Projekte.
Beste Laravel Web Scraping Bibliotheken
Dies sind die besten Bibliotheken für Web Scraping mit Laravel:
- BrowserKit: Teil des Symfony-Frameworks, simuliert die API eines Webbrowsers zur Interaktion mit HTML-Dokumenten. Es basiert auf
DomCrawler, um HTML-Dokumente zu navigieren und zu scrapen. Diese Bibliothek ist ideal, um Daten von statischen Seiten in PHP zu extrahieren. - HttpClient: Ein Symfony-Komponent zum Senden von HTTP-Anfragen. Es integriert sich nahtlos mit
BrowserKit. - Guzzle: Ein robuster HTTP-Client, um Webanfragen an Server zu senden und Antworten effizient zu bearbeiten. Er ist nützlich, um die mit Webseiten verbundenen HTML-Dokumente abzurufen. Erfahren Sie, wie man einen Proxy in Guzzle einrichtet.
- Panther: Ein Symfony-Komponent, der einen Headless-Browser für Web Scraping bereitstellt. Er ermöglicht die Interaktion mit dynamischen Websites, die JavaScript für das Rendering oder die Interaktion erfordern.
Voraussetzungen
Um diesem Tutorial für Web Scraping in Laravel zu folgen, müssen die folgenden Voraussetzungen erfüllt sein:
Ein IDE zum Programmieren in PHP wird ebenfalls empfohlen. Visual Studio Code mit der PHP-Erweiterung oder WebStorm sind beide großartige Lösungen.
Wie man eine Web Scraping API in Laravel baut
In diesem Schritt-für-Schritt-Abschnitt erfahren Sie, wie man eine Laravel-Web-Scraping-API baut. Die Zielseite wird die Quotes scraping sandbox site sein, und der Scraping-Endpunkt wird:
- Die Zitat-HTML-Elemente von der Seite auswählen
- Daten daraus extrahieren
- Die gescrapten Daten in JSON zurückgeben
So sieht die Zielseite aus:

Befolgen Sie die nachstehenden Anweisungen und lernen Sie, wie man Web Scraping in Laravel durchführt!
Schritt 1: Ein Laravel-Projekt einrichten
Öffnen Sie das Terminal. Starten Sie dann den Composer create-command, um Ihre Laravel-Web-Scraping-Anwendung zu initialisieren:
composer create-project laravel/laravel laravel-scraperDer Ordner lavaral-scraper enthält nun ein leeres Laravel-Projekt. Laden Sie es in Ihr bevorzugtes PHP-IDE.
Dies ist die Dateistruktur Ihres aktuellen Backends:

Wunderbar! Sie haben jetzt ein Laravel-Projekt eingerichtet.
Schritt 2: Ihre Scraping API initialisieren
Starten Sie den Artisan-Befehl im Projektverzeichnis, um einen neuen Laravel-Controller hinzuzufügen:
php artisan make:controller HelloWorldControllerDadurch wird die folgende Datei ScrapingController.php im Verzeichnis /app/Http/Controllers erstellt:
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
class ScrapingController extends Controller
{
//
}Fügen Sie in der Datei ScrapingController die folgende Methode scrapeQuotes() hinzu:
public function scrapeQuotes(): JsonResponse
{
// scraping logic...
return response()->json('Hello, World!');
}Derzeit gibt die Methode eine Platzhalter-Nachricht 'Hello, World!' im JSON-Format zurück. Bald wird sie einige Scraping-Logik in Laravel enthalten.
Vergessen Sie nicht, den folgenden Import hinzuzufügen:
use IlluminateHttpJsonResponse;Weisen Sie die Methode scrapeQuotes() einem dedizierten Endpunkt zu, indem Sie die folgenden Zeilen zu routes/api.php hinzufügen:
use AppHttpControllersScrapingController;
Route::get('/v1/scraping/scrape-quotes', [ScrapingController::class, 'scrapeQuotes']);Großartig! Es ist Zeit zu überprüfen, ob die Laravel-Scraping-API wie gewünscht funktioniert. Beachten Sie, dass Laravel-APIs unter dem Pfad /api verfügbar sind. Der vollständige API-Endpunkt lautet also /api/v1/scraping/scrape-quotes.
Starten Sie Ihre Laravel-Anwendung mit dem folgenden Befehl:
php artisan serveIhr Server sollte nun lokal auf Port 8000 lauschen.
Verwenden Sie cURL, um eine GET-Anfrage an den Endpunkt /api/v1/scraping/scrape-quotes zu senden:
curl -X GET 'http://localhost:8000/api/v1/scraping/scrape-quotes'Hinweis: Unter Windows ersetzen Sie curl durch curl.exe. Erfahren Sie mehr in unserem cURL für Web Scraping Guide.
Sie sollten die folgende Antwort erhalten:
"Hello, World!"Fantastisch! Die Beispiel-Scraping-API funktioniert einwandfrei. Es ist an der Zeit, einige Scraping-Logik mit Laravel zu definieren.
Schritt 3: Installieren Sie die Scraping-Bibliotheken
Bevor Sie Pakete installieren, müssen Sie bestimmen, welche Laravel-Web-Scraping-Bibliotheken am besten zu Ihren Anforderungen passen. Öffnen Sie dazu die Zielseite in Ihrem Browser. Klicken Sie mit der rechten Maustaste auf die Seite und wählen Sie “Untersuchen”, um die Entwicklertools zu öffnen. Gehen Sie dann zum Tab “Netzwerk”, laden Sie die Seite neu und greifen Sie auf den Abschnitt “Fetch/XHR” zu:

Wie Sie sehen, führt die Webseite keine AJAX-Anfragen aus. Das bedeutet, dass sie keine Daten dynamisch auf der Client-Seite lädt. Es handelt sich also um eine statische Seite, auf der alle Daten in den HTML-Dokumenten eingebettet sind.
Da die Seite statisch ist, benötigen Sie keine Headless-Browser-Bibliothek, um sie zu scrapen. Obwohl Sie immer noch ein Browser-Automatisierungstool verwenden könnten, würde das nur unnötigen Overhead einführen. Der empfohlene Ansatz besteht darin, die BrowserKit und HttpClient Komponenten von Symfony zu verwenden.
Fügen Sie die Komponenten symfony/browser-kit und symfony/http-client zu den Abhängigkeiten Ihres Projekts hinzu mit:
composer require symfony/browser-kit symfony/http-clientGut gemacht! Sie haben jetzt alles, was Sie benötigen, um Daten in Laravel zu scrapen.
Schritt 4: Laden Sie die Zielseite herunter
Importieren Sie BrowserKit und HttpClient in ScrapingController:
use SymfonyComponentBrowserKitHttpBrowser;
use SymfonyComponentHttpClientHttpClient;Initialisieren Sie in scrapeQuotes() ein neues HttpBrowser-Objekt:
$browser = new HttpBrowser(HttpClient::create());Dies ermöglicht Ihnen, HTTP-Anfragen zu stellen, indem Sie das Verhalten eines Browsers simulieren. Gleichzeitig sollten Sie beachten, dass es keine Anfragen in einem echten Browser ausführt. HttpBrowser bietet lediglich Funktionen, die denen eines Browsers ähneln, wie z.B. das Handling von Cookies und Sitzungen.
Verwenden Sie die Methode request(), um eine HTTP-GET-Anfrage an die URL der Zielseite zu senden:
$crawler = $browser->request('GET', 'https://quotes.toscrape.com/');Das Ergebnis wird ein Crawler-Objekt sein, das das vom Server zurückgegebene HTML-Dokument automatisch analysiert. Diese Klasse bietet auch Möglichkeiten zur Knotenauswahl und Datenextraktion.
Sie können überprüfen, ob die obige Logik funktioniert, indem Sie das HTML der Seite aus dem Crawler extrahieren:
$html = $crawler->outerHtml();Zum Testen können Sie Ihre API diese Daten zurückgeben lassen.
Ihre scrapeQuotes()-Funktion sieht nun wie folgt aus:
public function scrapeQuotes(): JsonResponse
{
// Initialisiere einen browserähnlichen HTTP-Client
$browser = new HttpBrowser(HttpClient::create());
// Lade und analysiere das HTML der Zielseite
$crawler = $browser->request('GET', 'https://quotes.toscrape.com/');
// Holen Sie das äußere HTML der Seite und geben Sie es zurück
$html = $crawler->outerHtml();
return response()->json($html);
}Erstaunlich! Ihre API wird nun folgendes zurückgeben:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Quotes to Scrape</title>
<link rel="stylesheet" href="/static/bootstrap.min.css">
<link rel="stylesheet" href="/static/main.css">
</head>
<!-- gekürzt für die Übersichtlichkeit ... -->Schritt 5: Untersuchen Sie den Seiteninhalt
Um die Datenextraktionslogik zu definieren, ist es wichtig, die HTML-Struktur der Zielseite zu untersuchen.
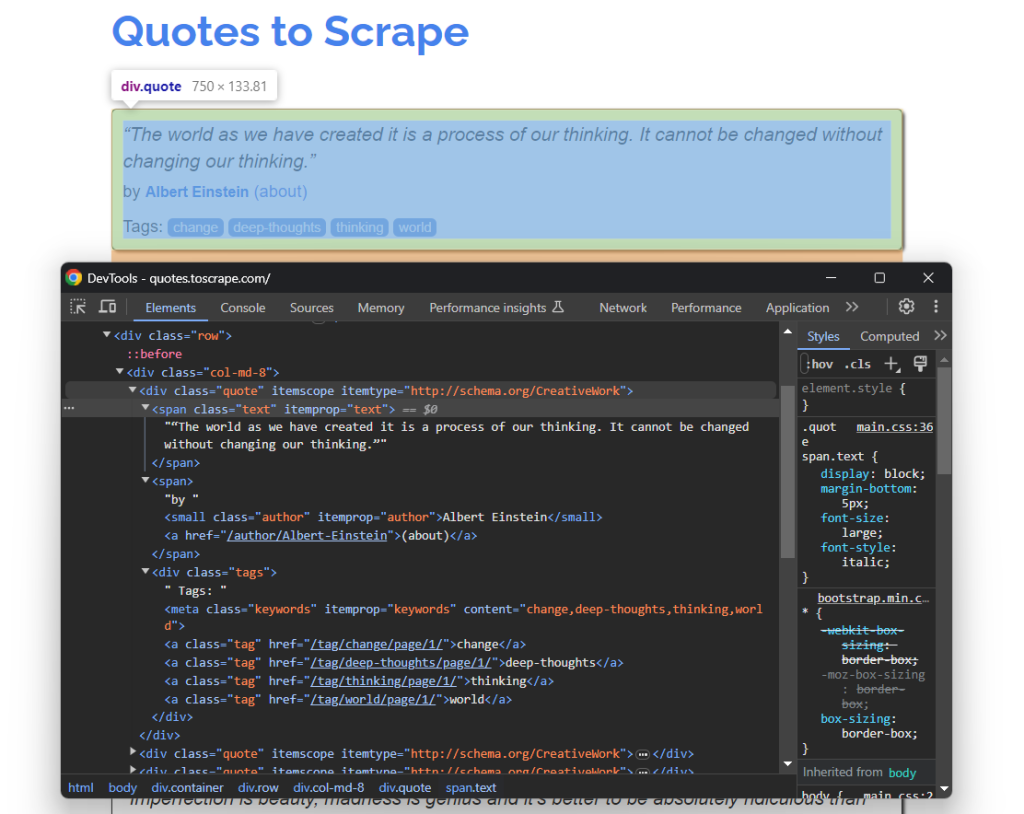
Öffnen Sie also Quotes To Scrape in Ihrem Browser. Klicken Sie dann mit der rechten Maustaste auf ein Zitat-HTML-Element und wählen Sie die Option “Untersuchen”. Erweitern Sie im DevTools Ihres Browsers das HTML und beginnen Sie, es zu analysieren:

Beachten Sie hier, dass jede Zitatkarte ein .quote-HTML-Knoten ist, der enthält:
- Ein
.text-Element mit dem Zitattext - Ein
.author-Knoten mit dem Namen des Autors - Viele
.tag-Elemente, von denen jedes ein einzelnes Tag anzeigt
Mit den oben genannten CSS-Selektoren haben Sie alles, was Sie benötigen, um Web Scraping in Laravel durchzuführen. Verwenden Sie diese Selektoren, um die interessanten DOM-Elemente anzusprechen und Daten aus ihnen zu extrahieren in den nächsten Schritten!
Schritt 6: Bereiten Sie sich auf das Web Scraping vor
Da die Zielseite mehrere Zitate enthält, erstellen Sie eine Datenstruktur, in der die gescrapten Daten gespeichert werden können. Ein Array wäre ideal:
$quotes = []Verwenden Sie dann die filter()-Methode der Crawler-Klasse, um alle Zitatelemente auszuwählen:
$quote_html_elements = $crawler->filter('.quote');Dies gibt alle DOM-Knoten auf der Seite zurück, die mit dem angegebenen .quote-CSS-Selektor übereinstimmen.
Iterieren Sie als nächstes über sie und bereiten Sie sich darauf vor, die Datenextraktionslogik auf jeden von ihnen anzuwenden:
foreach ($quote_html_elements as $quote_html_element) {
// erstellen Sie einen neuen Zitat-Crawler
$quote_crawler = new Crawler($quote_html_element);
// scraping logic...
}Beachten Sie, dass die von filter() zurückgegebenen DOMNode-Objekte keine Methoden zur Knotenauswahl bereitstellen. Daher müssen Sie eine lokale Crawler-Instanz erstellen, die auf Ihr spezifisches HTML-Zitatelement beschränkt ist.
Damit der obige Code funktioniert, fügen Sie den folgenden Import hinzu:
use SymfonyComponentDomCrawlerCrawler;Sie müssen das DomCrawler-Paket nicht manuell installieren. Das liegt daran, dass es eine direkte Abhängigkeit der BrowserKit-Komponente ist.
Großartig! Sie sind einen Schritt näher an Ihrem Laravel-Web-Scraping-Ziel.
Schritt 7: Implementieren Sie das Data Scraping
Innerhalb der foreach-Schleife:
- Extrahieren Sie die interessanten Daten aus den
.text-,.author– und.tag-Elementen - Füllen Sie ein neues
$quote-Objekt mit ihnen - Fügen Sie das neue
$quote-Objekt zu$quoteshinzu
Wählen Sie zuerst das .text-Element innerhalb des HTML-Zitatelements aus. Verwenden Sie dann die Methode text(), um den inneren Text daraus zu extrahieren:
$text_html_element = $quote_crawler->filter('.text');
$raw_text = $text_html_element->text();Beachten Sie, dass jedes Zitat von den speziellen Zeichen u201c und u201d eingeschlossen ist. Sie können sie mit der PHP-Funktion str_replace() wie folgt entfernen:
$text = str_replace(["u{201c}", "u{201d}"], '', $raw_text);Ähnlich können Sie die Autorinformationen mit folgendem Code scrapen:
$author_html_element = $quote_crawler->filter('.author');
$author = $author_html_element->text();Das Scrapen der Tags kann etwas herausfordernder sein. Da ein einzelnes Zitat mehrere Tags haben kann, müssen Sie ein Array definieren und jedes Tag einzeln scrapen:
$tag_html_elements = $quote_crawler->filter('.tag');
$tags = [];
foreach ($tag_html_elements as $tag_html_element) {
$tag = $tag_html_element->textContent;
$tags[] = $tag;
}Beachten Sie, dass die von filter() zurückgegebenen DOMNode-Elemente die Methode text() nicht bereitstellen. Äquivalent dazu bieten sie das Attribut textContent an.
So wird die gesamte Laravel-Daten-Scraping-Logik aussehen:
// erstellen Sie einen neuen Zitat-Crawler
$quote_crawler = new Crawler($quote_html_element);
// führen Sie die Datenextraktionslogik durch
$text_html_element = $quote_crawler->filter('.text');
$raw_text = $text_html_element->text();
// entfernen Sie Sonderzeichen aus den Rohtextinformationen
$text = str_replace(["u{201c}", "u{201d}"], '', $raw_text);
$author_html_element = $quote_crawler->filter('.author');
$author = $author_html_element->text();
$tag_html_elements = $quote_crawler->filter('.tag');
$tags = [];
foreach ($tag_html_elements as $tag_html_element) {
$tag = $tag_html_element->textContent;
$tags[] = $tag;
}Hier sind wir! Sie sind fast am Ziel.
Schritt 8: Geben Sie die gescrapten Daten zurück
Erstellen Sie ein $quote-Objekt mit den gescrapten Daten und fügen Sie es zu $quotes hinzu:
$quote = [
'text' => $text,
'author' => $author,
'tags' => $tags
];
$quotes[] = $quote;Aktualisieren Sie als nächstes die API-Antwortdaten mit der $quotes-Liste:
return response()->json(['quotes' => $quotes]);Am Ende der Scraping-Schleife enthält $quotes:
array(10) {
[0]=>
array(3) {
["text"]=>
string(113) "The world as we have created it is a process of our thinking. It cannot be changed without changing our thinking."
["author"]=>
string(15) "Albert Einstein"
["tags"]=>
array(4) {
[0]=>
string(6) "change"
[1]=>
string(13) "deep-thoughts"
[2]=>
string(8) "thinking"
[3]=>
string(5) "world"
}
}
// gekürzt für die Übersichtlichkeit...
[9]=>
array(3) {
["text"]=>
string(48) "A day without sunshine is like, you know, night."
["author"]=>
string(12) "Steve Martin"
["tags"]=>
array(3) {
[0]=>
string(5) "humor"
[1]=>
string(7) "obvious"
[2]=>
string(6) "simile"
}
}
}Super! Diese Daten werden dann in JSON serialisiert und von der Laravel-Scraping-API zurückgegeben.
Schritt 9: Alles zusammenfügen
Hier ist der endgültige Code der Datei ScrapingController in Laravel:
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use IlluminateHttpJsonResponse;
use SymfonyComponentBrowserKitHttpBrowser;
use SymfonyComponentHttpClientHttpClient;
use SymfonyComponentDomCrawlerCrawler;
class ScrapingController extends Controller
{
public function scrapeQuotes(): JsonResponse
{
// Initialisieren Sie einen browserähnlichen HTTP-Client
$browser = new HttpBrowser(HttpClient::create());
// Laden und analysieren Sie das HTML der Zielseite
$crawler = $browser->request('GET', 'https://quotes.toscrape.com/');
// wo die gescrapten Daten gespeichert werden
$quotes = [];
// Wählen Sie alle HTML-Zitatelemente auf der Seite aus
$quote_html_elements = $crawler->filter('.quote');
// iterieren Sie über jedes HTML-Zitatelement und wenden Sie
// die Scraping-Logik an
foreach ($quote_html_elements as $quote_html_element) {
// erstellen Sie einen neuen Zitat-Crawler
$quote_crawler = new Crawler($quote_html_element);
// führen Sie die Datenextraktionslogik durch
$text_html_element = $quote_crawler->filter('.text');
$raw_text = $text_html_element->text();
// entfernen Sie Sonderzeichen aus den Rohtextinformationen
$text = str_replace(["u{201c}", "u{201d}"], '', $raw_text);
$author_html_element = $quote_crawler->filter('.author');
$author = $author_html_element->text();
$tag_html_elements = $quote_crawler->filter('.tag');
$tags = [];
foreach ($tag_html_elements as $tag_html_element) {
$tag = $tag_html_element->textContent;
$tags[] = $tag;
}
// erstellen Sie ein neues Zitatobjekt
// mit den gescrapten Daten
$quote = [
'text' => $text,
'author' => $author,
'tags' => $tags
];
// fügen Sie das Zitatobjekt zum Zitate-Array hinzu
$quotes[] = $quote;
}
var_dump($quotes);
return response()->json(['quotes' => $quotes]);
}
}Es ist Zeit, es zu testen!
Starten Sie Ihren Laravel-Server:
php artisan serveSenden Sie dann eine GET-Anfrage an den /api/v1/scraping/scrape-quotes-Endpunkt:
curl -X GET 'http://localhost:8000/api/v1/scraping/scrape-quotes'Sie erhalten folgendes Ergebnis:
{
"quotes": [
{
"text": "The world as we have created it is a process of our thinking. It cannot be changed without changing our thinking.",
"author": "Albert Einstein",
"tags": [
"change",
"deep-thoughts",
"thinking",
"world"
]
},
// gekürzt für die Übersichtlichkeit...
{
"text": "A day without sunshine is like, you know, night.",
"author": "Steve Martin",
"tags": [
"humor",
"obvious",
"simile"
]
}
]
}Et voilà! In weniger als 100 Zeilen Code haben Sie gerade Web Scraping in Laravel durchgeführt.
Nächste Schritte
Die API, die Sie hier erstellt haben, ist nur ein einfaches Beispiel dafür, was Sie mit Laravel im Bereich Web Scraping erreichen können. Um Ihr Projekt auf die nächste Stufe zu heben, sollten Sie die folgenden Verbesserungen in Betracht ziehen:
- Implementieren Sie Web Crawling: Die Zielseite enthält mehrere Zitate, die sich über mehrere Seiten erstrecken. Dies ist ein häufiges Szenario, das Web Crawling für eine vollständige Datenerfassung erfordert. Lesen Sie unseren Artikel zur Definition eines Web Crawlers.
- Planen Sie Ihre Scraping-Aufgabe: Fügen Sie einen Scheduler hinzu, um Ihre API in regelmäßigen Abständen aufzurufen, die Daten in einer Datenbank zu speichern und sicherzustellen, dass Sie immer aktuelle Daten haben.
- Integrieren Sie einen Proxy: Mehrfache Anfragen von derselben IP-Adresse können dazu führen, dass Sie von Anti-Scraping-Maßnahmen blockiert werden. Um dies zu vermeiden, sollten Sie residential proxies in Ihren PHP-Scraper integrieren.
Halten Sie Ihre Laravel Web Scraping-Operation ethisch und respektvoll
Web Scraping ist eine effektive Methode, um wertvolle Daten für verschiedene Zwecke zu sammeln. Das Ziel ist jedoch, Daten verantwortungsvoll zu sammeln und der Zielseite keinen Schaden zuzufügen. Es ist daher wichtig, beim Scraping die richtigen Vorsichtsmaßnahmen zu treffen.
Befolgen Sie diese Tipps, um sicherzustellen, dass Ihr Kotlin Web Scraping verantwortungsvoll erfolgt:
- Überprüfen und befolgen Sie die Nutzungsbedingungen der Seite: Überprüfen Sie vor dem Scraping einer Seite deren Nutzungsbedingungen. Diese enthalten oft Informationen zu Urheberrechten, geistigen Eigentumsrechten und Richtlinien zur Nutzung ihrer Daten.
- Respektieren Sie die robots.txt-Datei: Die robots.txt-Datei einer Seite definiert die Regeln dafür, wie automatisierte Crawler auf ihre Seiten zugreifen sollen. Um ethische Praktiken zu wahren, sollten Sie sich an diese Richtlinien halten. Erfahren Sie mehr in unserem robots.txt für Web Scraping Guide.
- Zielen Sie nur auf öffentlich verfügbare Informationen: Konzentrieren Sie sich auf öffentlich zugängliche Daten. Vermeiden Sie es, Seiten zu scrapen, die durch Login-Daten oder andere Formen der Autorisierung geschützt sind. Das Ziel von privaten oder sensiblen Daten ohne ordnungsgemäße Genehmigung ist unethisch und kann rechtliche Konsequenzen haben.
- Beschränken Sie die Häufigkeit Ihrer Anfragen: Zu viele Anfragen in kurzer Zeit können den Server überlasten und die Leistung der Seite für alle Benutzer beeinträchtigen. Das könnte auch zu Ratenbegrenzungsmaßnahmen führen und Sie blockieren lassen. Vermeiden Sie es, den Zielserver zu überfluten, indem Sie zufällige Verzögerungen zwischen Ihren Anfragen hinzufügen.
- Verlassen Sie sich auf vertrauenswürdige und aktuelle Scraping-Tools: Bevorzugen Sie seriöse Anbieter und wählen Sie Tools, die gut gewartet und regelmäßig aktualisiert werden. Dies stellt sicher, dass sie den neuesten ethischen Laravel-Scraping-Praktiken entsprechen. Wenn Sie sich unsicher sind, lesen Sie unseren Artikel darüber, wie man den besten Web Scraping Service auswählt.
Fazit
In diesem Leitfaden haben Sie erfahren, warum Laravel ein gutes Framework zum Erstellen von Web Scraping APIs ist. Sie haben auch die Möglichkeit gehabt, einige der besten Scraping-Bibliotheken kennenzulernen. Dann haben Sie gelernt, wie man eine Laravel-Web-Scraping-API erstellt, die Daten in Echtzeit von einer Zielseite extrahiert. Wie Sie gesehen haben, ist Web Scraping mit Laravel einfach und erfordert nur wenige Codezeilen.
Das Problem ist, dass die meisten Seiten ihre Daten mit Anti-Bot- und Anti-Scraping-Lösungen schützen. Diese Technologien können Ihre automatisierten Anfragen erkennen und blockieren. Zum Glück hat Bright Data eine Reihe von Lösungen, die das Scraping erleichtern:
- Scraping Browser: Ein Cloud-basierter, steuerbarer Browser, der JavaScript-Rendering-Funktionen bietet und gleichzeitig CAPTCHAs, Browser-Fingerprinting, automatische Wiederholungen und mehr für Sie erledigt. Er integriert sich mit den beliebtesten Automatisierungs-Browserbibliotheken wie Playwright und Puppeteer.
- Web Unlocker: Eine Unlocking-API, die nahtlos das saubere HTML jeder Seite zurückgeben kann und dabei alle Anti-Scraping-Maßnahmen umgeht.
- Web Scraping APIs: Endpunkte für den programmatischen Zugriff auf strukturierte Webdaten von Dutzenden von beliebten Domains.
Möchten Sie sich nicht mit Web Scraping beschäftigen, sind aber dennoch an Online-Daten interessiert? Entdecken Sie Bright Data’s einsatzbereite Datasets!
Melden Sie sich jetzt an und starten Sie Ihre kostenlose Testversion.






